برای بزرگ شدن تصاویر کافیه روی اونها کلیک کنید.
و اضافه کردن عمق نور به عکس آشنا خواهید شد، پس تا انتها با ما باشید.
فونت: فونت Bifurk رو از اینجا دانلود کنید.
برای نصب فونت در اوبونتو ابتدا در ترمینال دستور زیر رو وارد کنید.
gksu nautilus /usr/share/fonts/truetype
یک دایرکتوری جدید اضافه کنید
اسم اون رو به هر چیزی که دوست دارید تغییر بدید طوری که بعدا برای ذخیره فونتهای نصب شده، در یادآوری اون نام مشکل نداشته باشید!
فونتای جدید خودتون رو به این دایرکتوری منتقل کنید.
دستور زیر رو در ترمینال وارد کنید.
sudo fc-cache -f -v
براش(قلمو): براش Dirty spraypaint ، براش Bird، براش Tree و براش Bittbox watercolour.
برای نصب، براشها رو (پسوند abr دارن) به دایرکتوری brushes موجود در دایرکتوری gimp
(که در قسمت home هر کاربر به صورت مخفی هست) کپی کنید.
در این راهنما از گیمپ نسخه ۲.۶ استفاده شده.
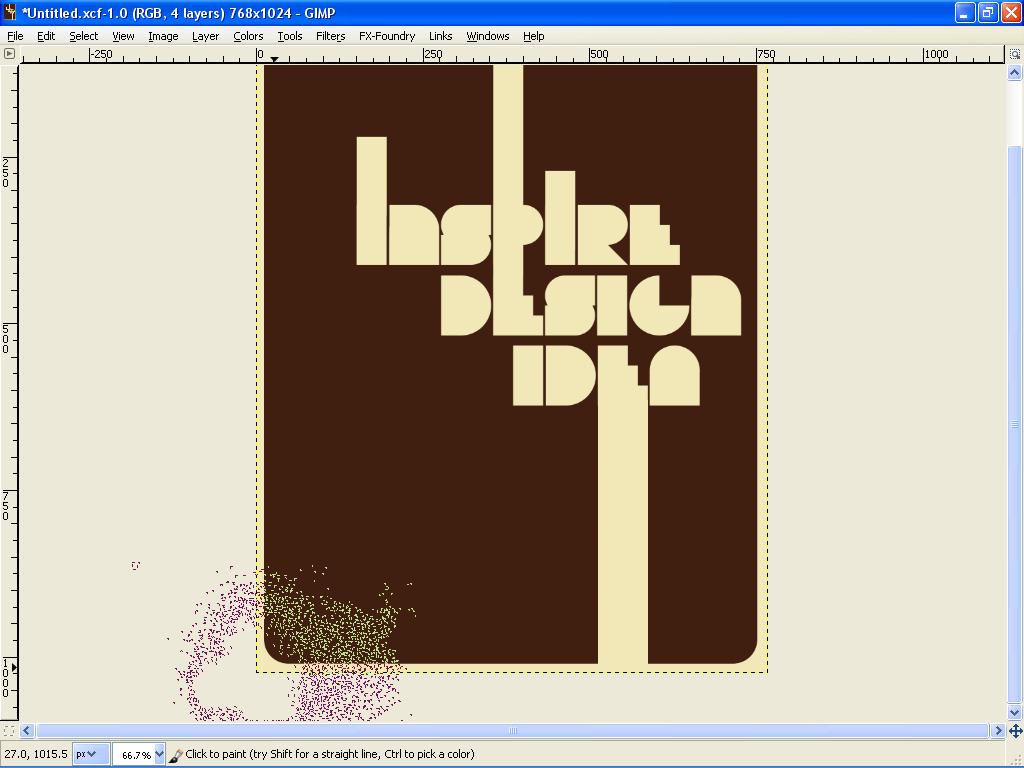
مرحله۱:اابتدا با رفتن به قسمت File و بعد New پروژه رو کلید بزنید.
سایز پروژه ۷۶۸ در ۱۰۲۴ پیکسل انتخاب شده(به ارتفاع، عدد بزرگه رو میدین)
رنگ پیش زمینه (بک گراند) کار رو به #f3e9b8 تغییر بدید. میانبر shift+B
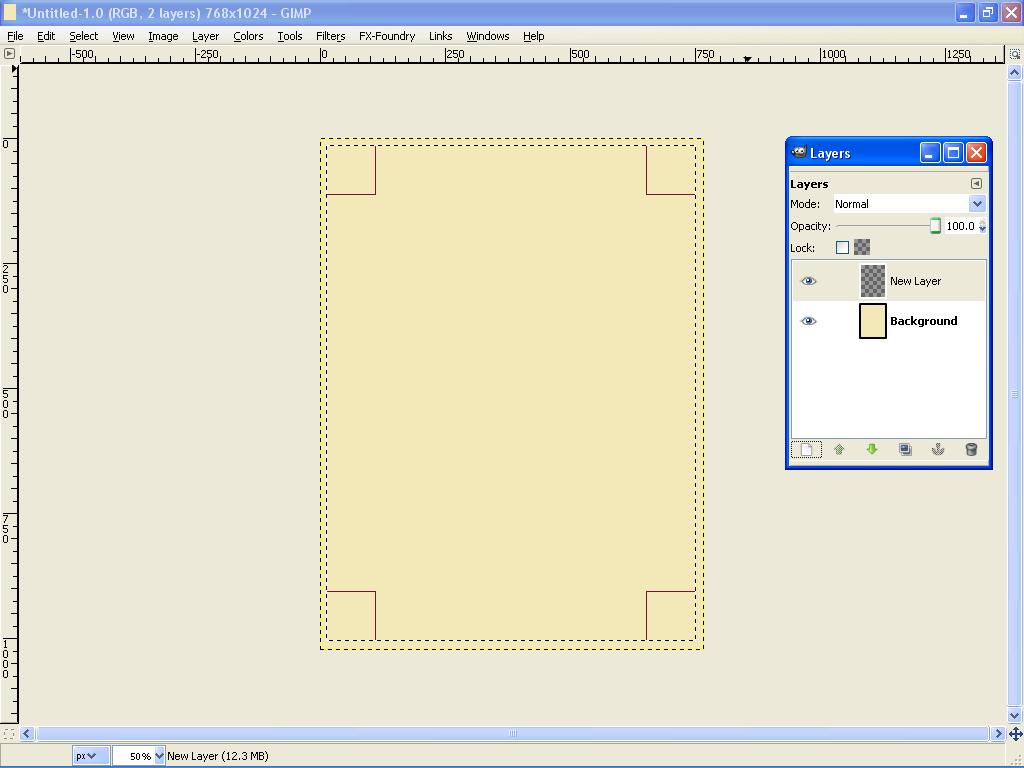
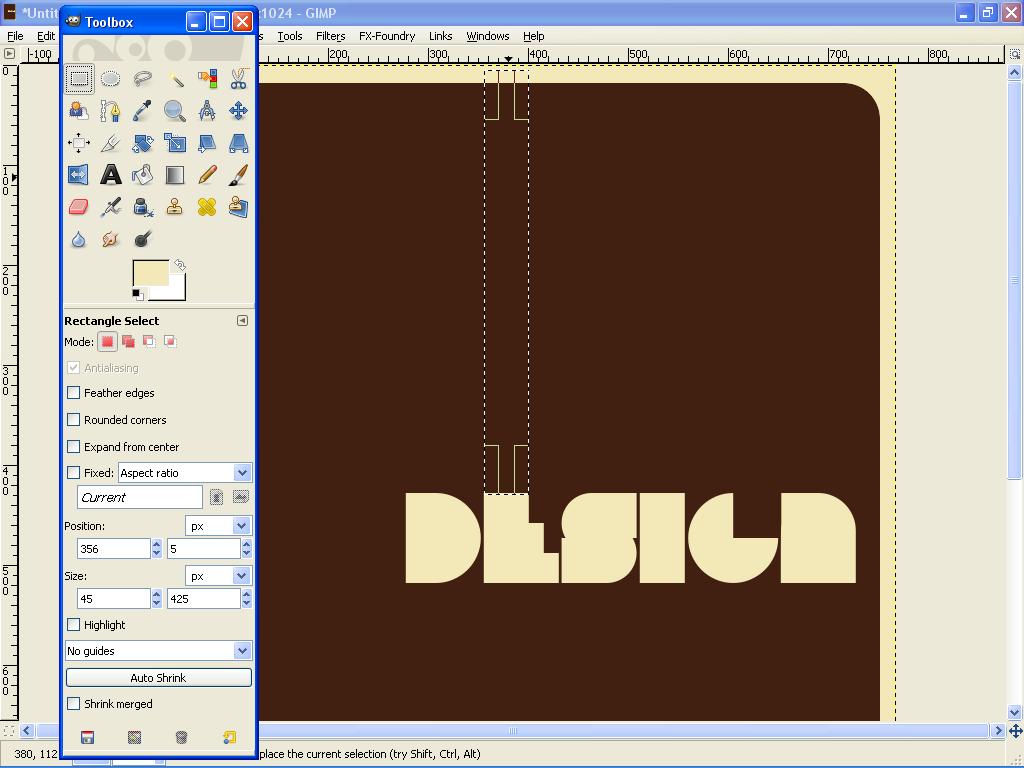
در این لایه به کمک ابزار shape ، (میانبر R) یک مستطیل رسم کنید.
مستطیل رو با تغییر ابعاد و جابجایی به شکل زیر در بیاورید.
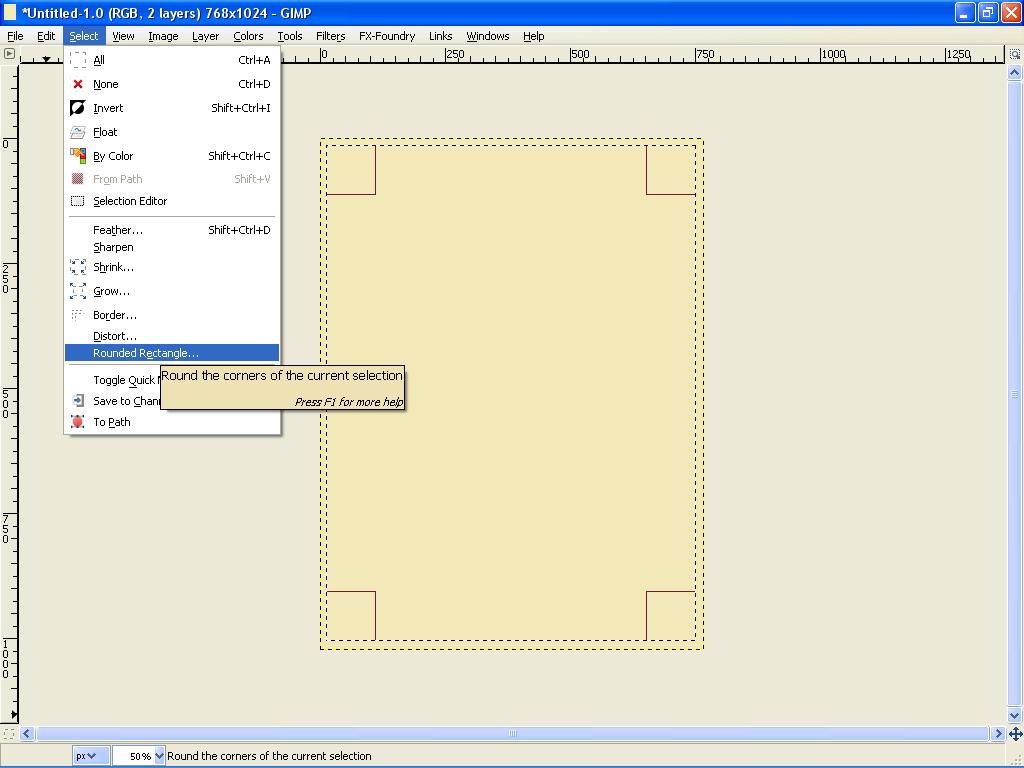
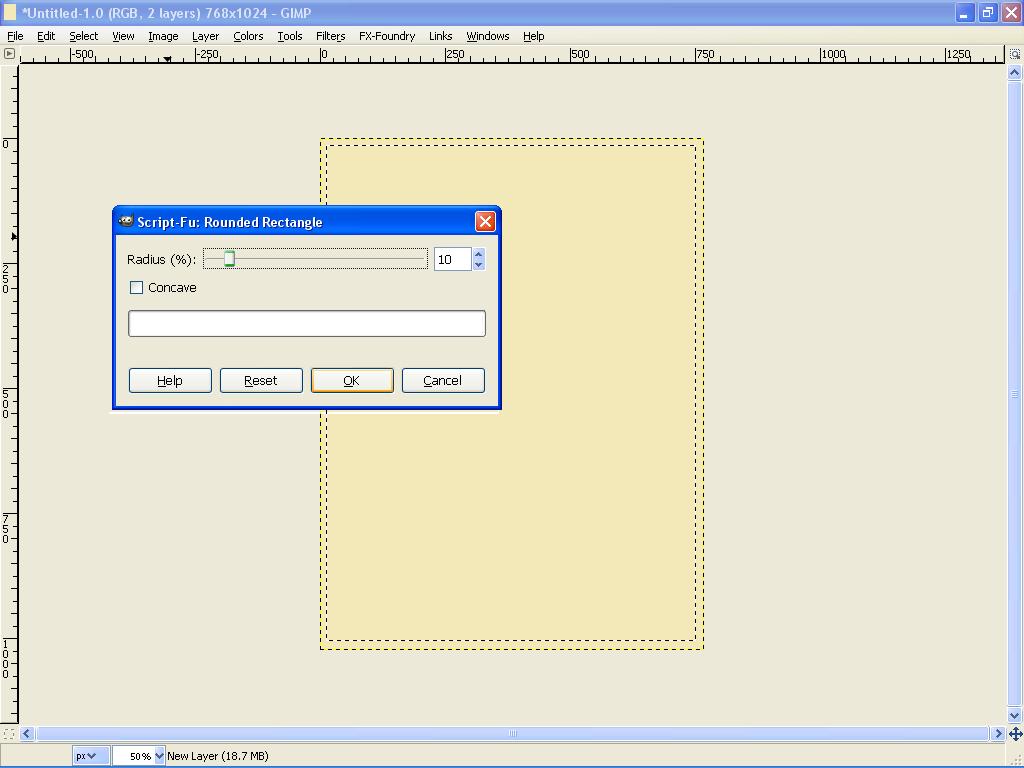
این کار رو با انتخاب Rounded rectangle از منوی select و تغییر شعاع به مقدار ۱۰ درصد انجام میدیم.
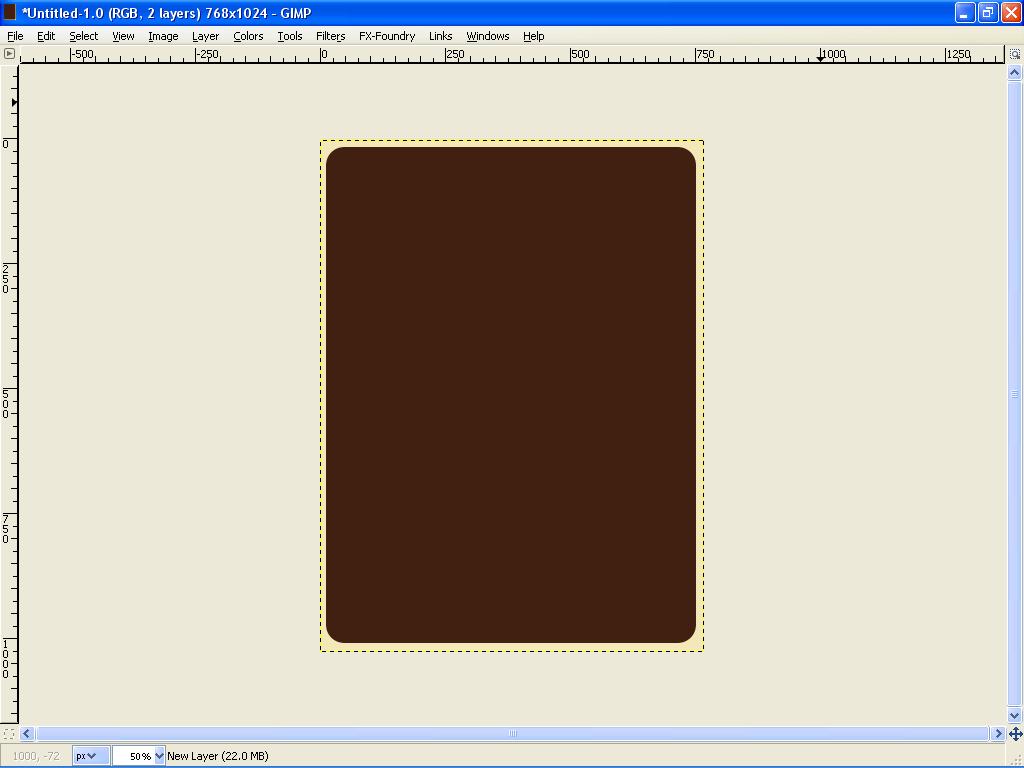
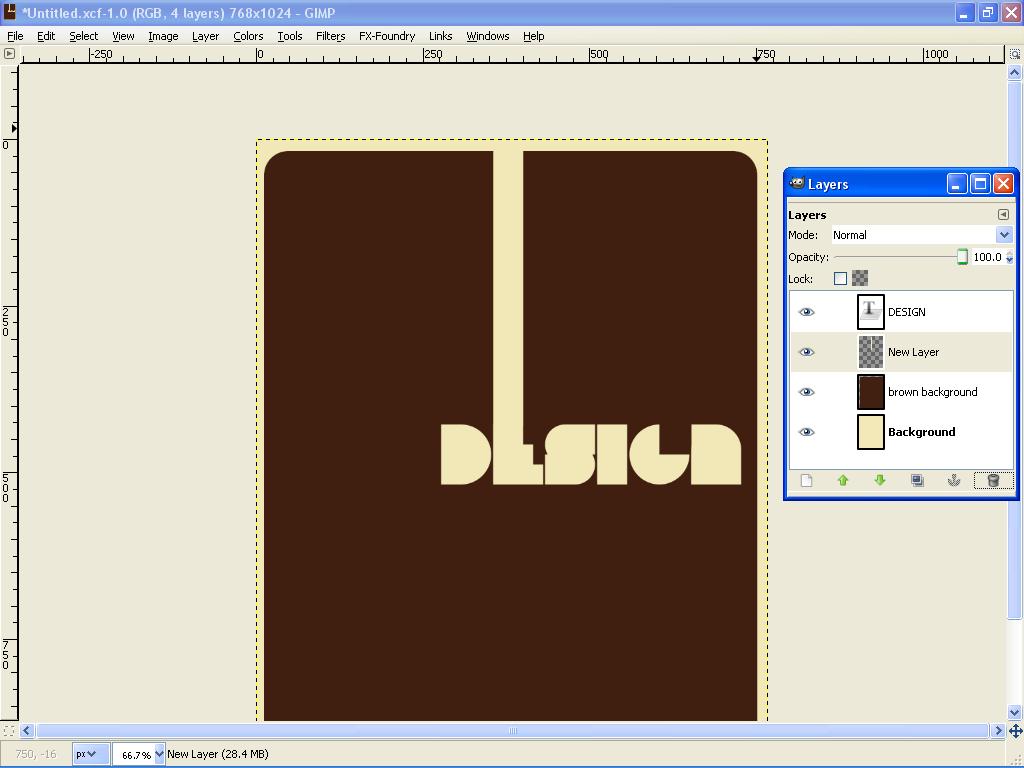
مرحله۶: زیر لایه تکست، لایه جدیدی ایجاد میکنیم
اینبار مستطیلی عمودی بالای حرف E با همان ابزار shape ایجاد میکنیم
رنگ داخل مستطیل را همان رنگ بک گراند انتخاب میکنیم.
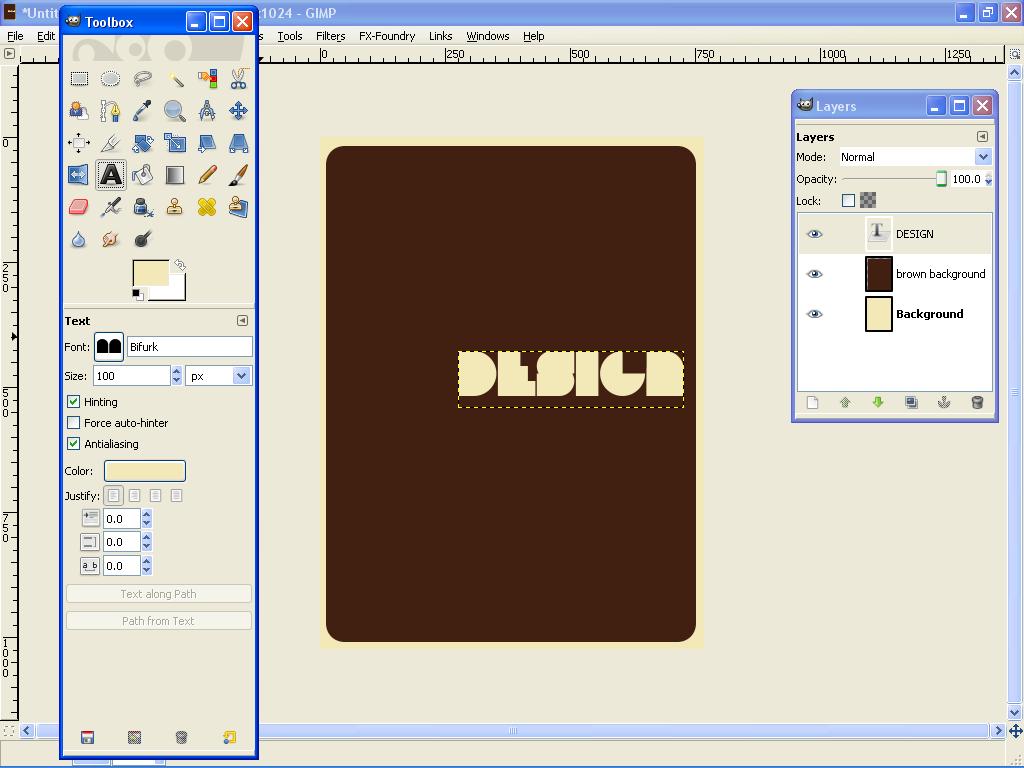
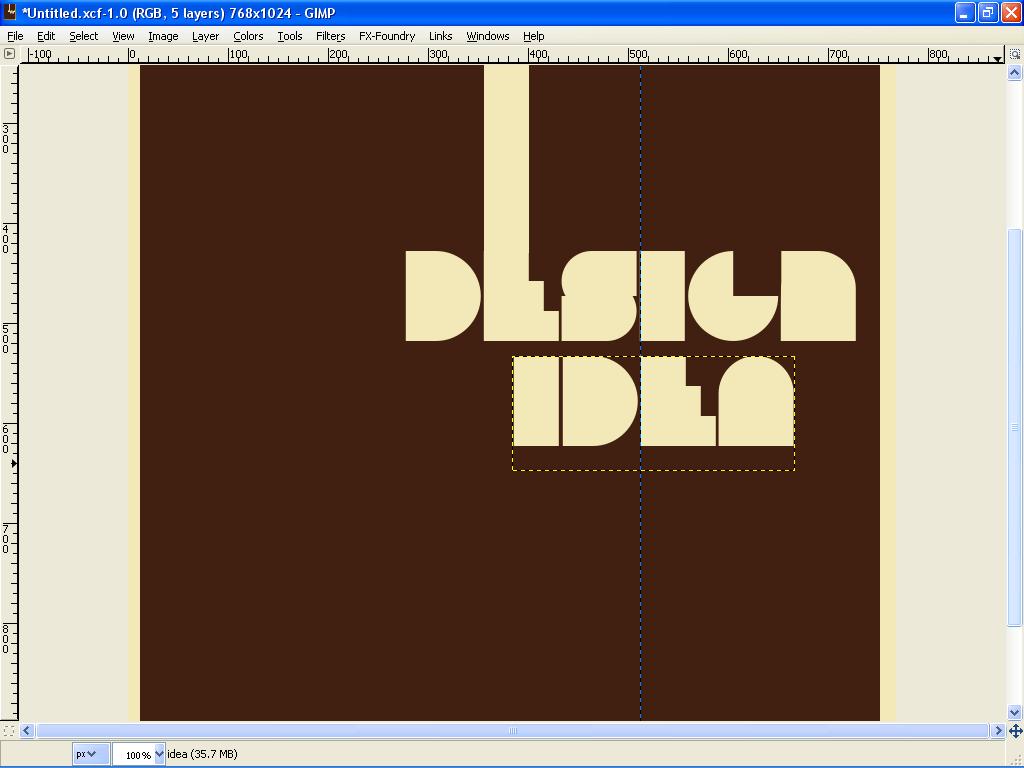
مرحله۷: کلمه IDEA رو هم تایپ کنید.
با کمک خط کش عمودی حرف E رو با حرف I تراز کنید.
مرحله۸: مستطیل دیگری همانند شکل زیر رسم کنید.
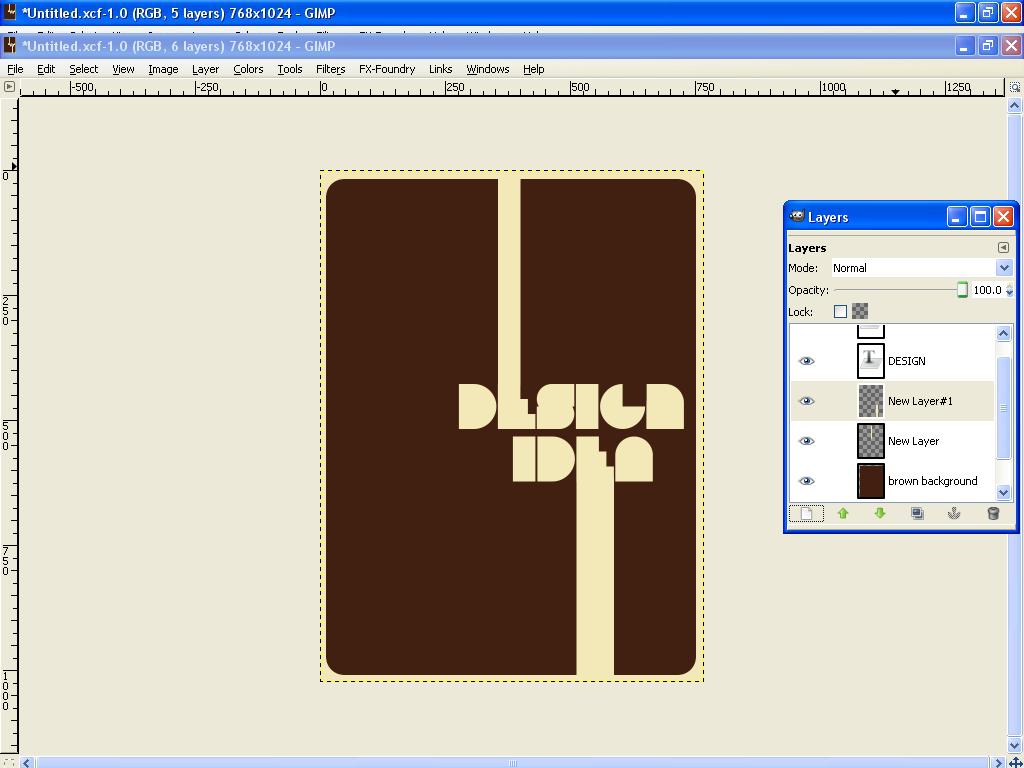
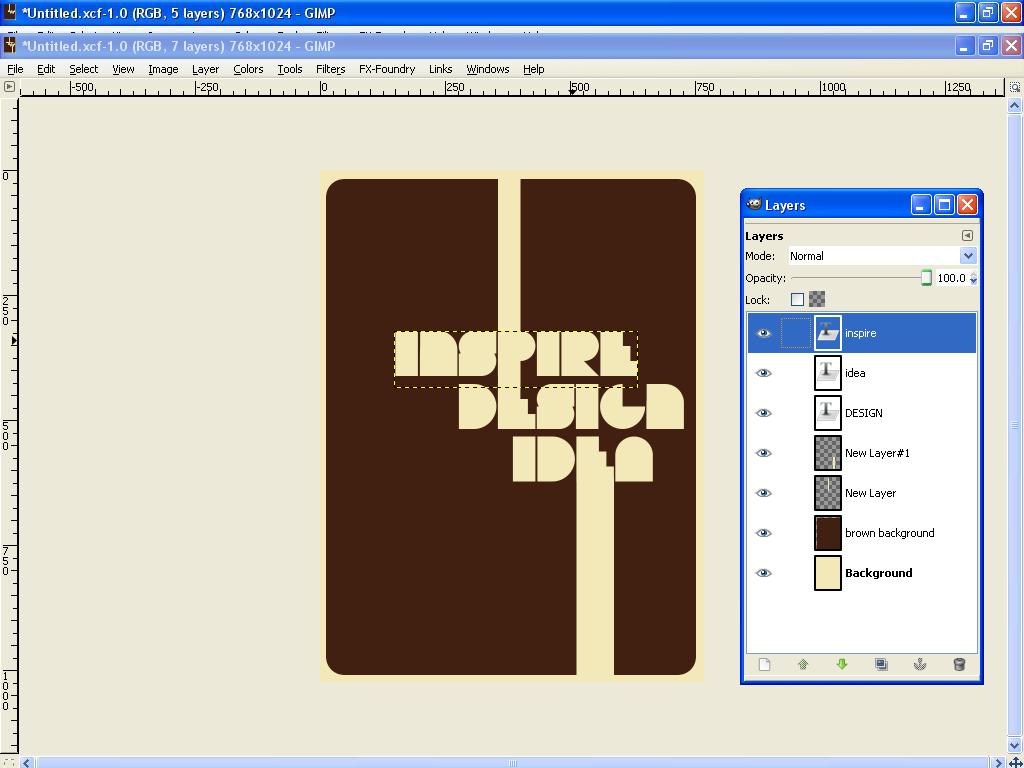
مرحله۹: مجددا با زدن T ابزار تایپ متن رو انتخاب کنید.
کلمه INSPIRE رو تایپ و بالای کلمه DESIGN قرار بدید.
ایده مهم اینه که میخوایم با اون مستطیل بالایی دو کلمه رو با هم به نوعی ترکیب کینم.
برای همین ما مستطیل رو بالای حرف E و P قرار دادیم.
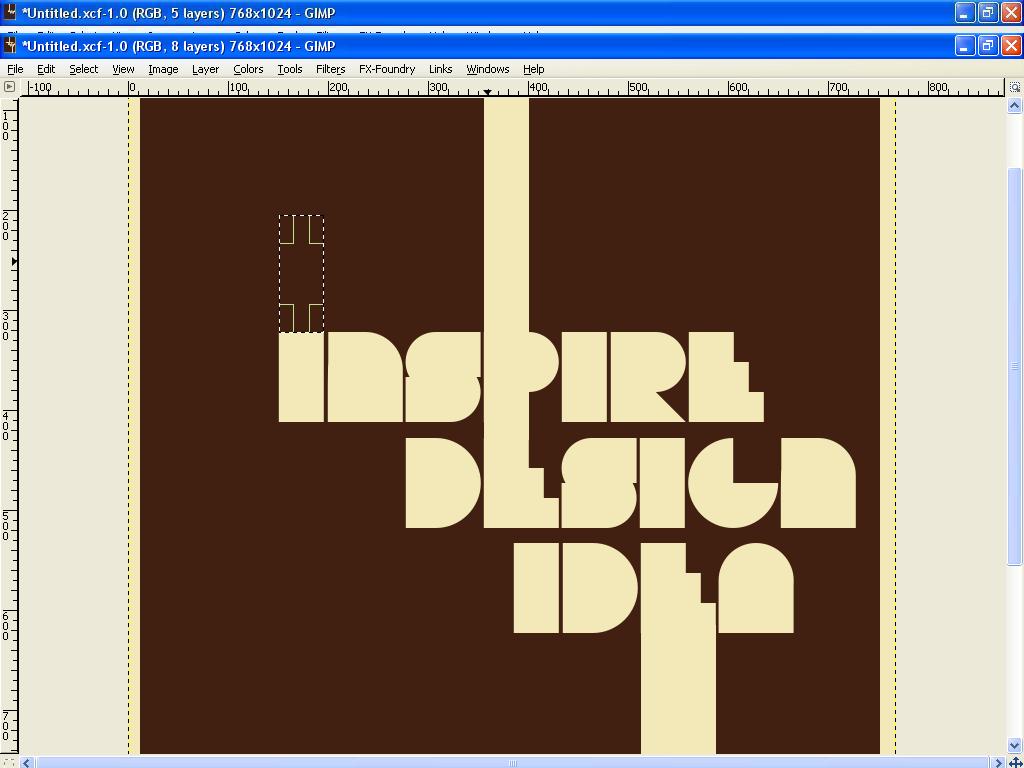
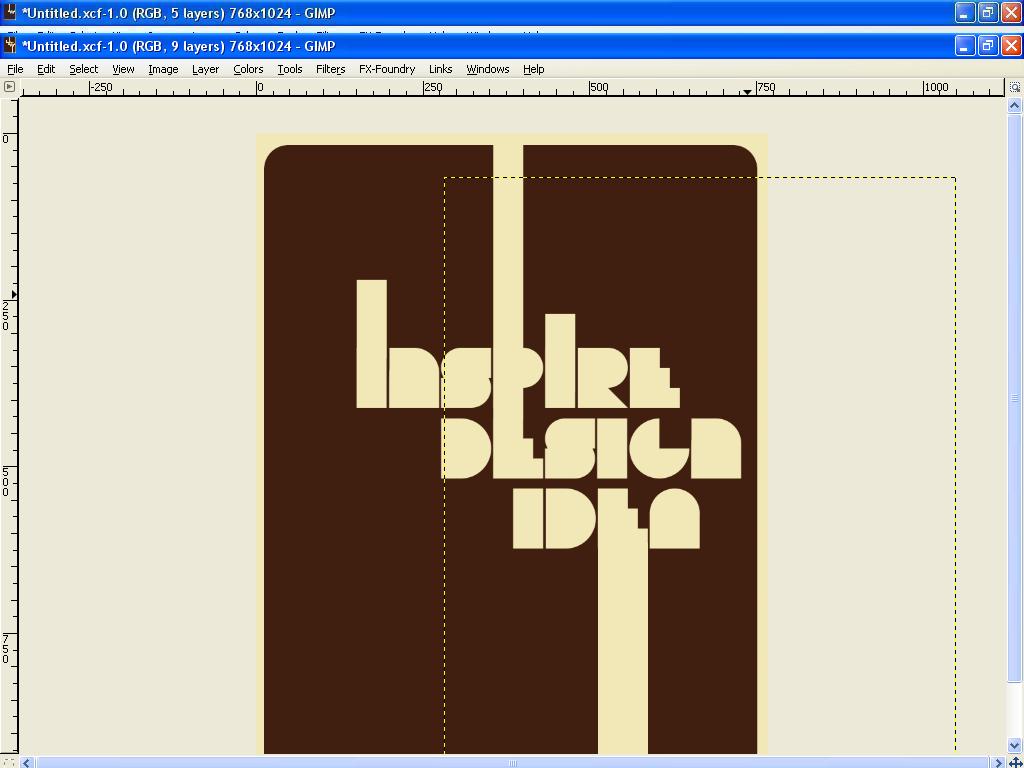
مرحله۱۰: در لایهای جدید مستطیل کوچکی بالای حرف اول کلمه INSPIRATION ایجاد میکنیم.
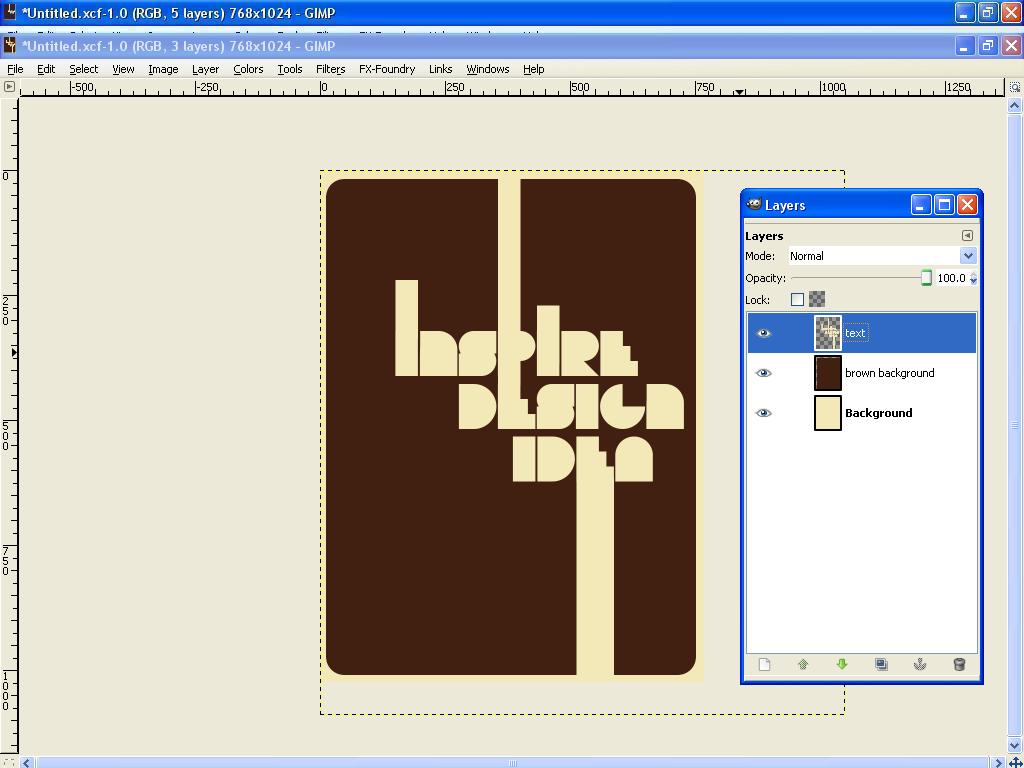
مرحله۱۱: تمام لایههایی که متن و مستطیل درونشان به کار رفته یکی میکنیم.
از بالا به پایین با راست کلیک کردن بر روی لایهها گزینه merge را انتخاب میکنیم.
در نهایت شما باید سه لایه در اختیار داشته باشید.
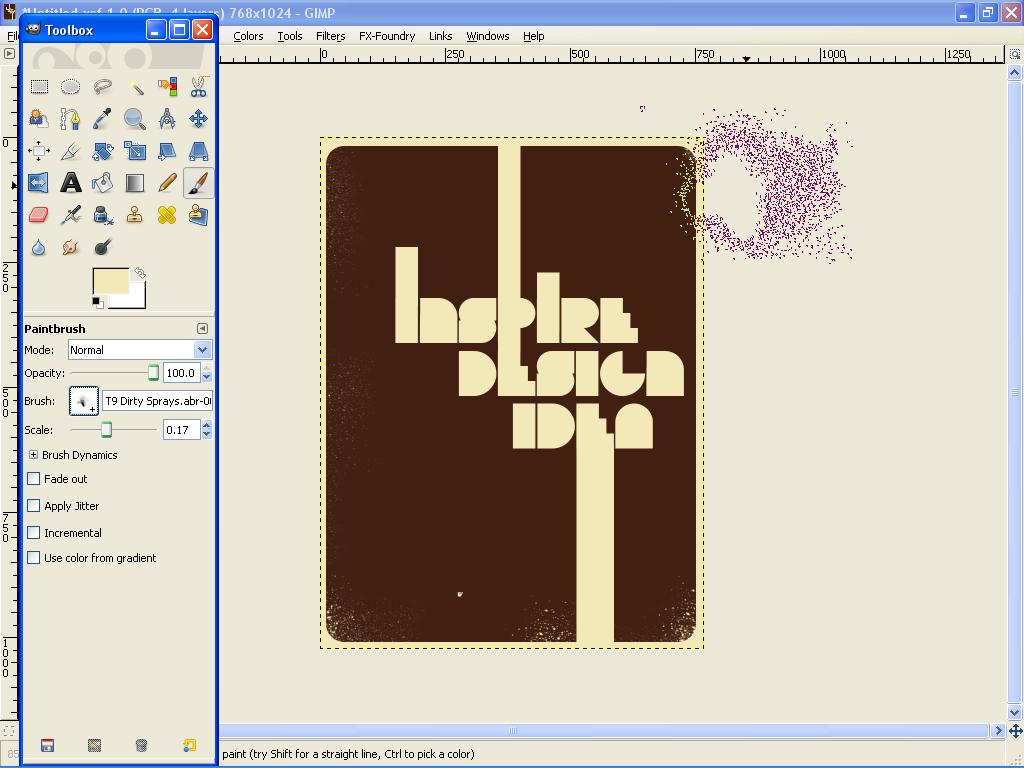
مرحله۱۲: لایه جدیدی اضافه کنید.
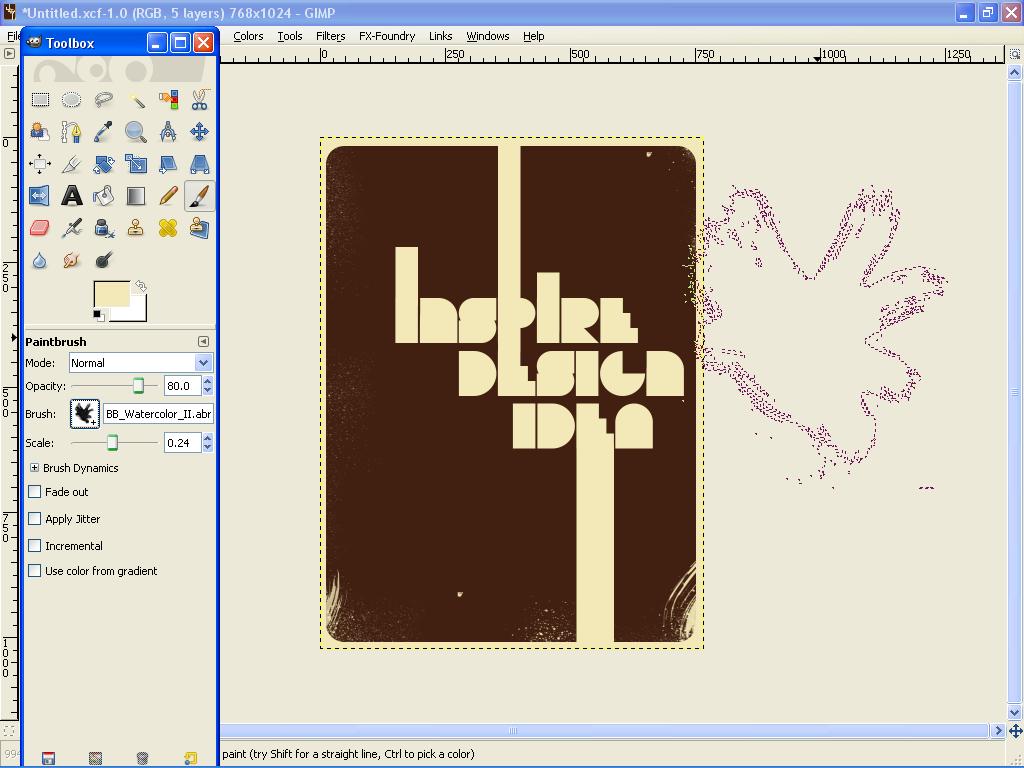
با استفاده از براشهای Dirty Spraypaint و Bittbox watercolour به رنگ #f3e9b8، کمی بافت به طرح اضافه می کنیم.
این کار از یکنواخت بودن عکس جلوگیری میکند.
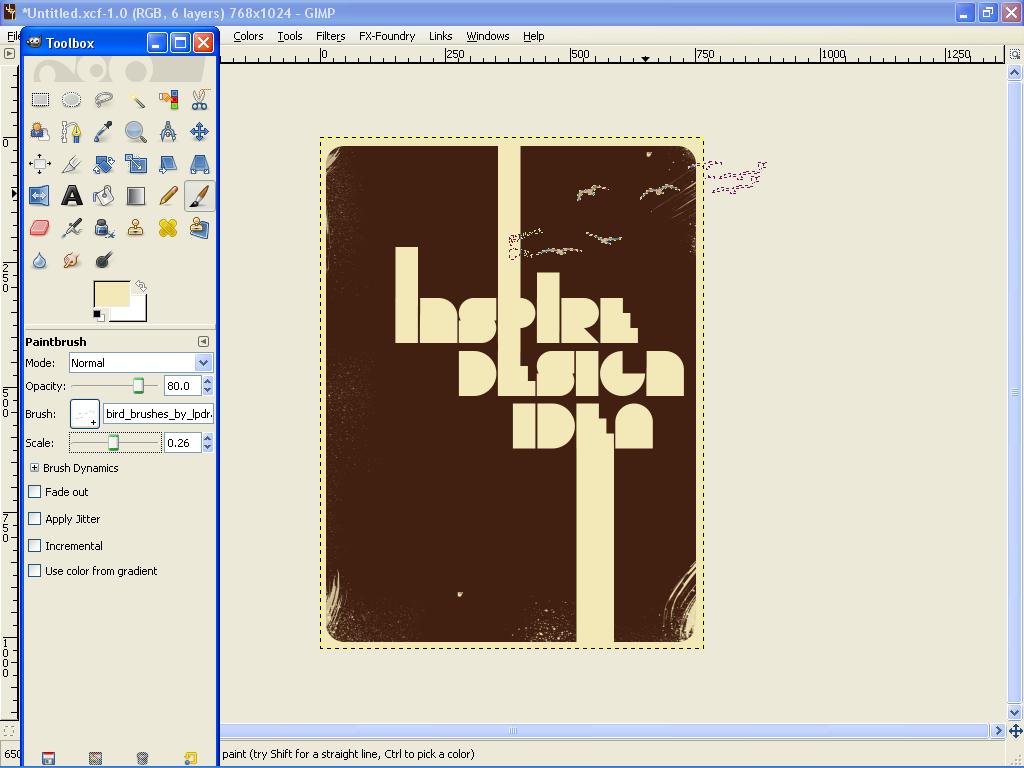
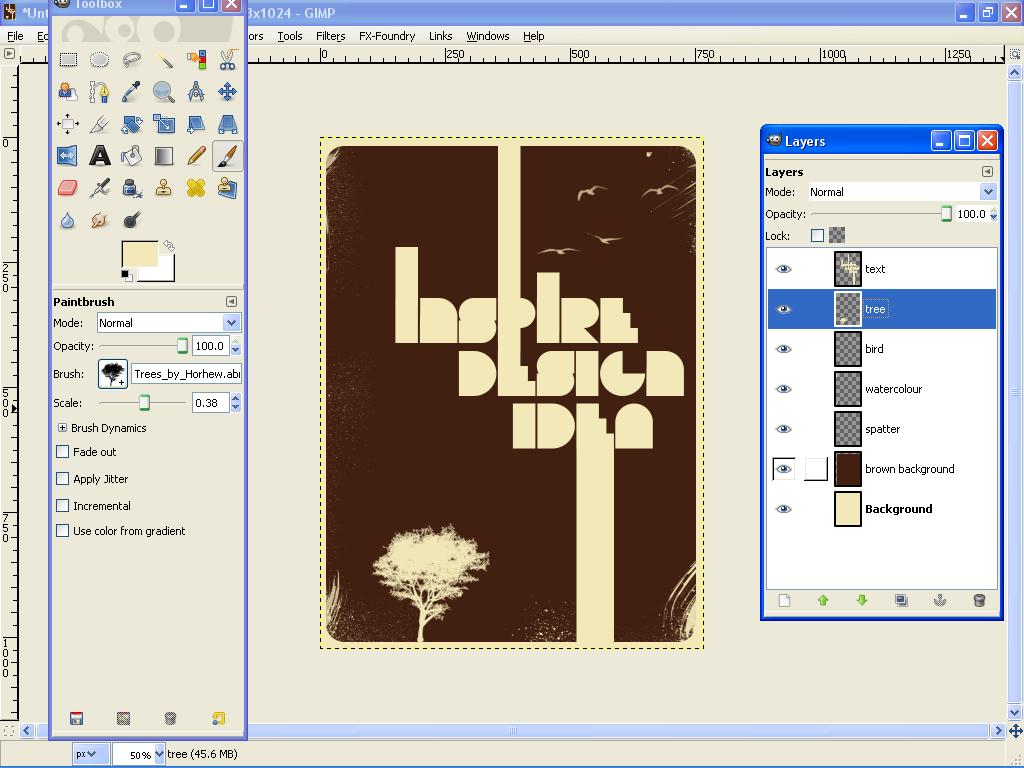
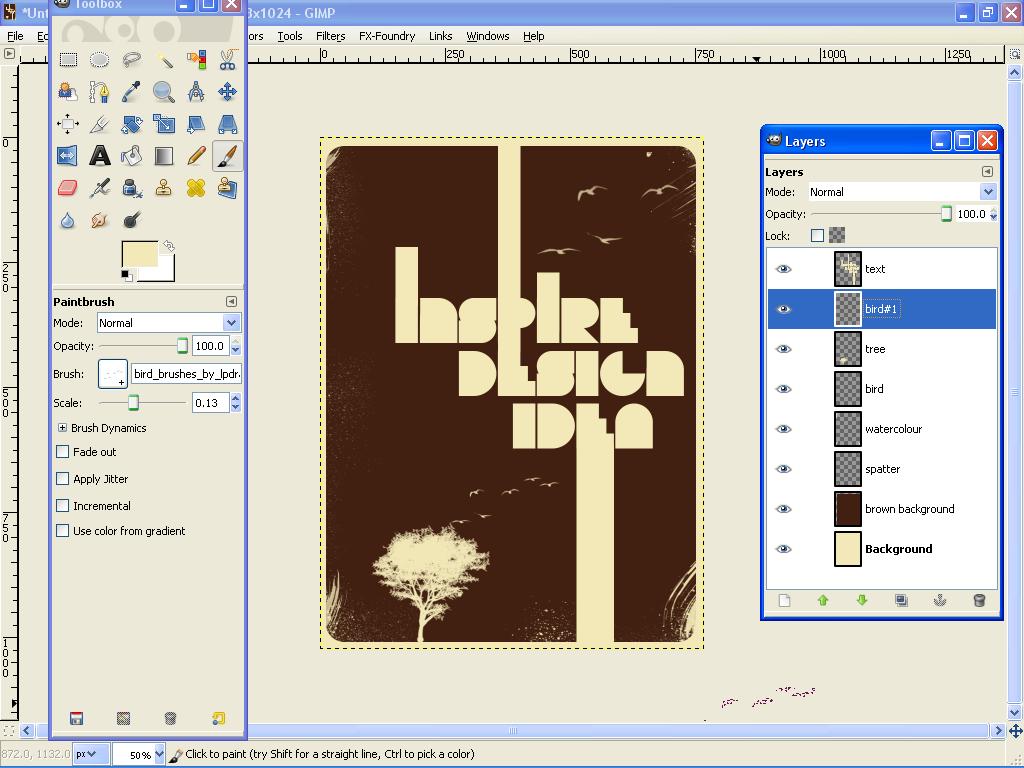
مرحله۱۳: نوبت اضافه کردن پرندهها (براش bird) و درخت (براش tree) به طرح در دو لایه جداگانه( برای هر کدام یک لایه) است.
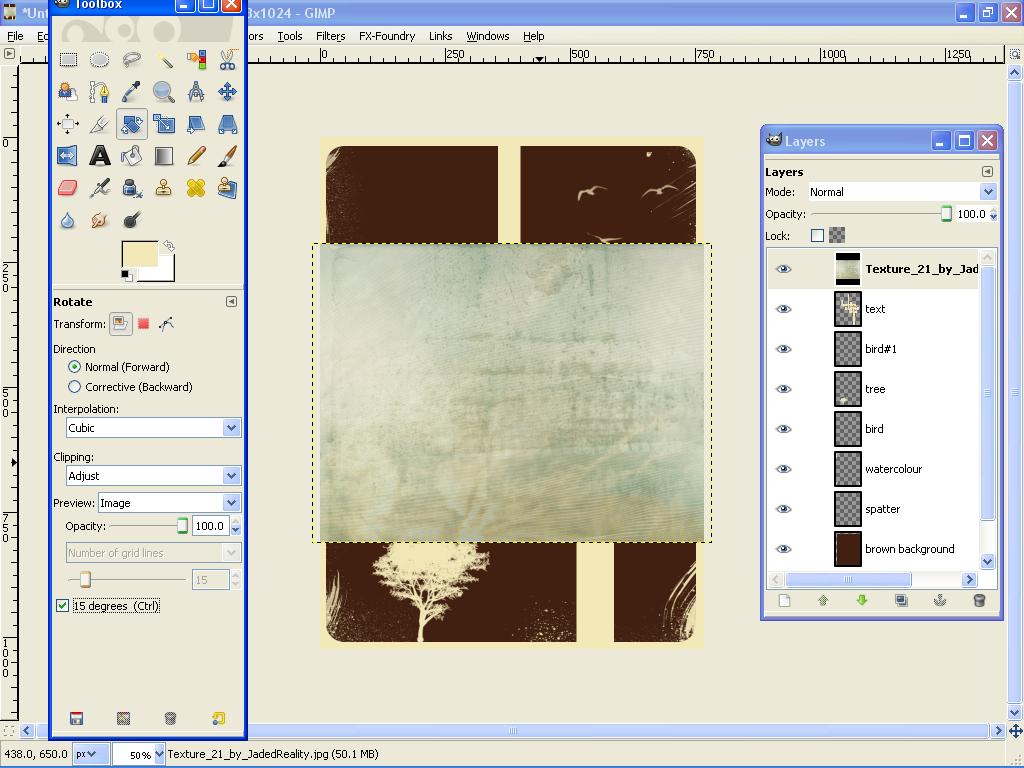
مرحله۱۴: نوبت اضافه کردن بافت کاغذ به طرح فرا میرسه.
ابتدا این تصویر کاغذ رو از اینجا دانلود کنید. اون رو به پروژه اضافه کنید.(عکس رو درگ کنید)
کاغذ باید در بالاترین لایه قرار بگیرد.
مرحله۱۵: با استفاده از ابزار چرخش Rotate (شیفت + R) عکس ر به صورت زیر بچرخوانید.
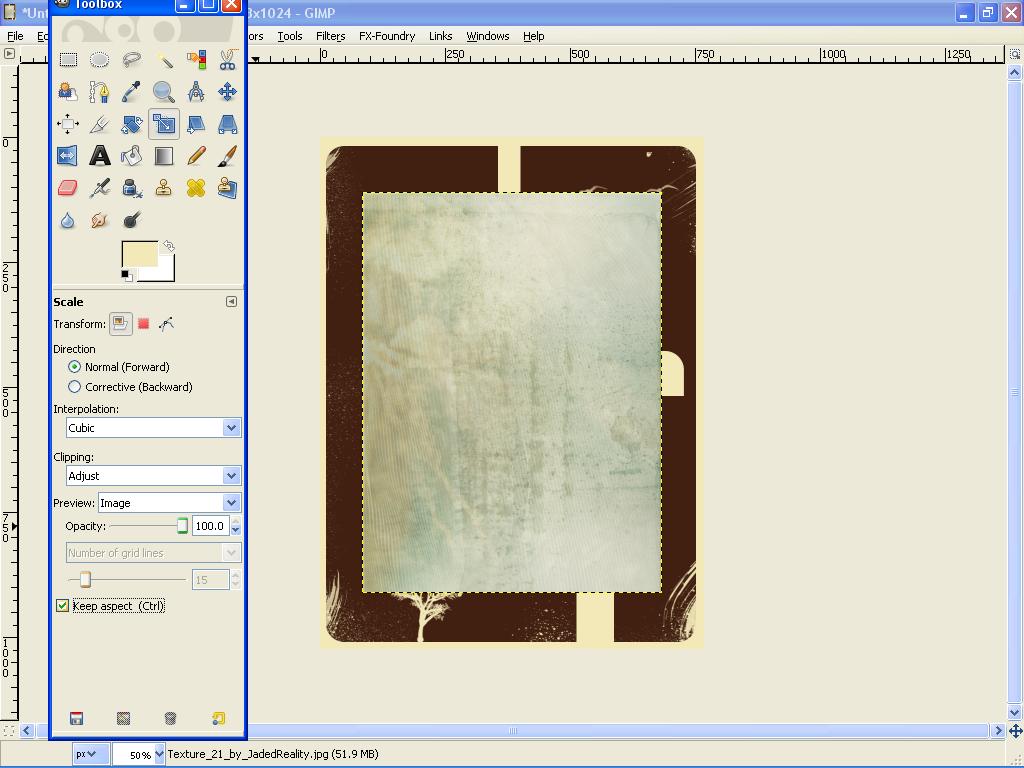
مرحله۱۶: کاغذ را با استفاده از ابزار بزرگنمایی، بزرگ میکنیم

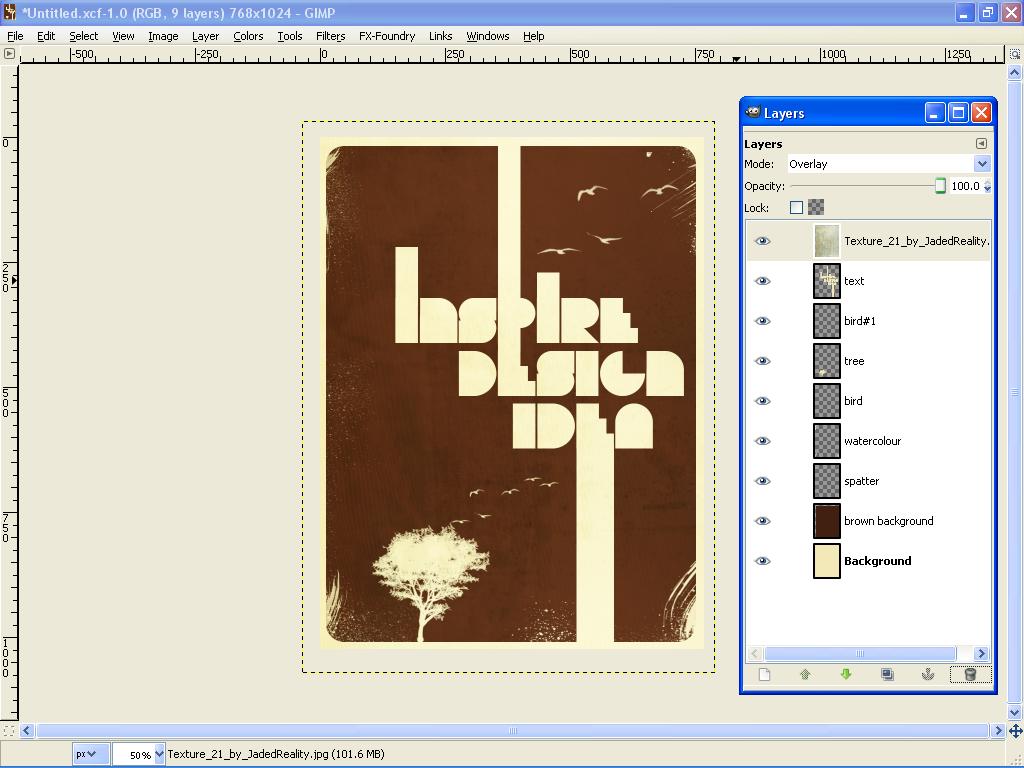
مرحله۱۷: حالت و mod لایه را به overlay تغییر دهید.
حالت۱۸:لایه جدیدی ایجاد کنید.
نام آن را gradient بگذارید.
ابن لایه باید یکی پایینتر از لایه بافت کاغذی قرار داشته باشد.
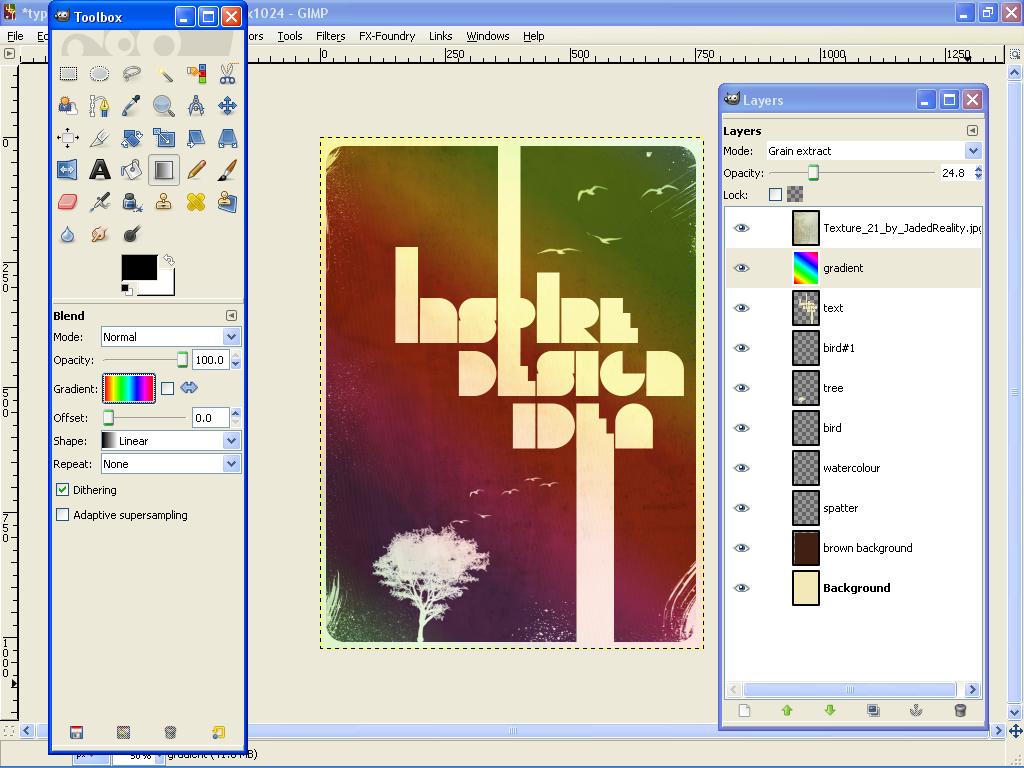
از ابزار گردایان (L) استفاده میکنیم.
نوع گرادیان را Full Saturation Spectrum Gradient انتخاب کنید.
overlay را ۱۰۰ و shape را به صورت Linear (خطی) انتخاب کنید.
Mode لایه را به Grain extract تغییر دهید.
مقدار شفافیت (opacity) را ۲۴٫۸ تنظیم کنید.

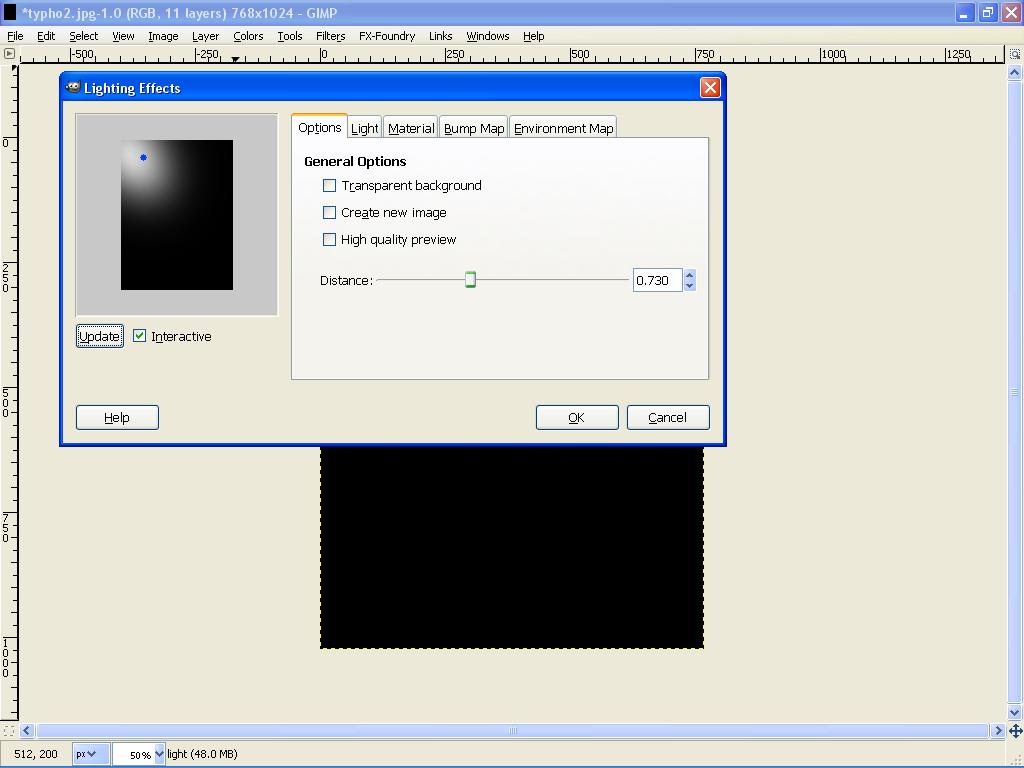
حالت۱۹: نوبت اضافه کردن عمق به تصویر هست.
لایه جدیدی به رنگ سیاه اضافه کنید.
به مسیر زیر بروید. Filters > Light and Shadows> Lighting effects .
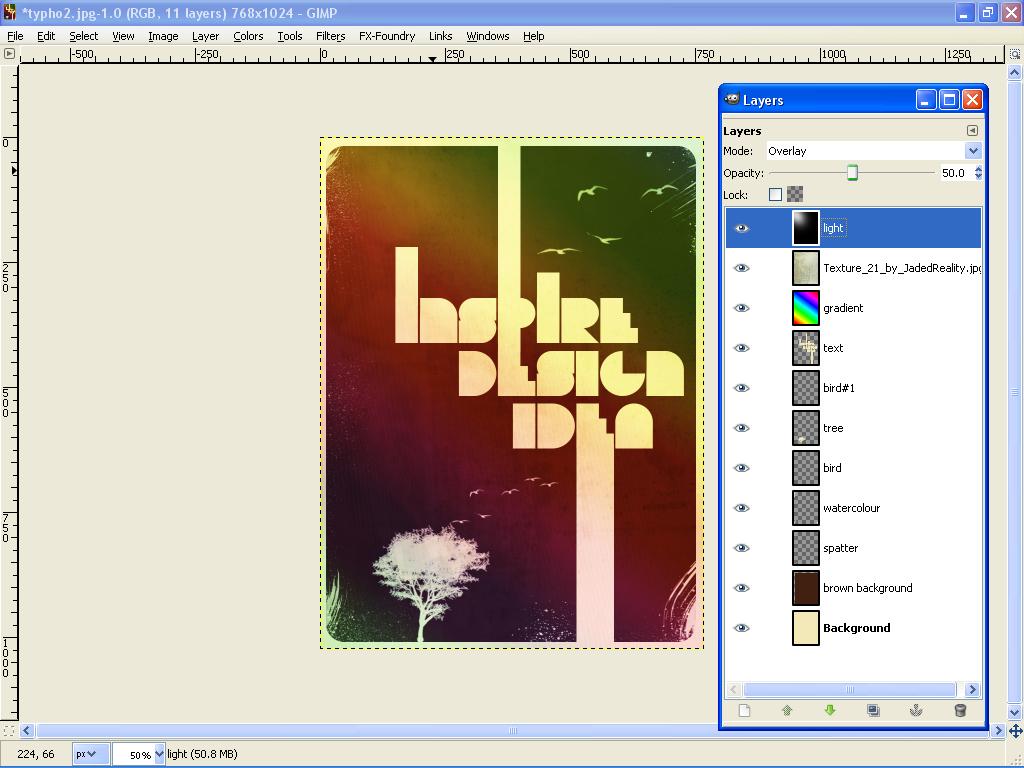
حالت۲۰: opacity را به ۵۰ تغییر دهید.
حالت(mod) را به overlay تغییر دهید.
Powered by ScribeFire.


























دیدگاهتان را بنویسید